VuetifyのData Tableでソート順をカスタマイズする
意外とググっても出てこないし、公式ドキュメントにも明記されていなかったのでメモ。
実現したいこと
VuetifyのData Tableにおいて、ソート順をカスタマイズしたいことがある。
例えば、以下のようなケース。
- 国名を特定の順序でソートしたい
- 文字列を含む数値について、数値のみでソートしたい
ここでは後者を具体例として、公式ドキュメントのData Tableのサンプルを挙げる。 https://vuetifyjs.com/ja/components/data-tables/
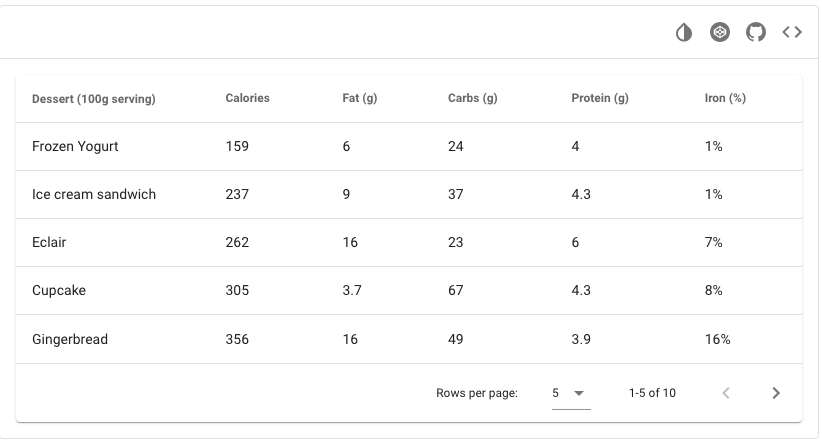
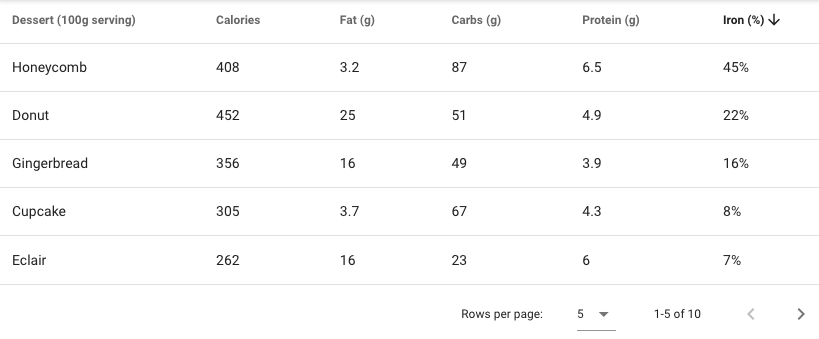
デフォルトでソートしない場合は以下の表示となっている。
 これを
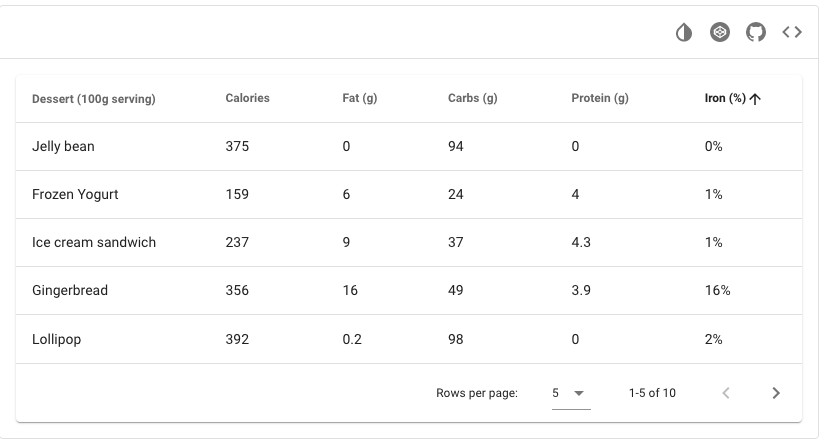
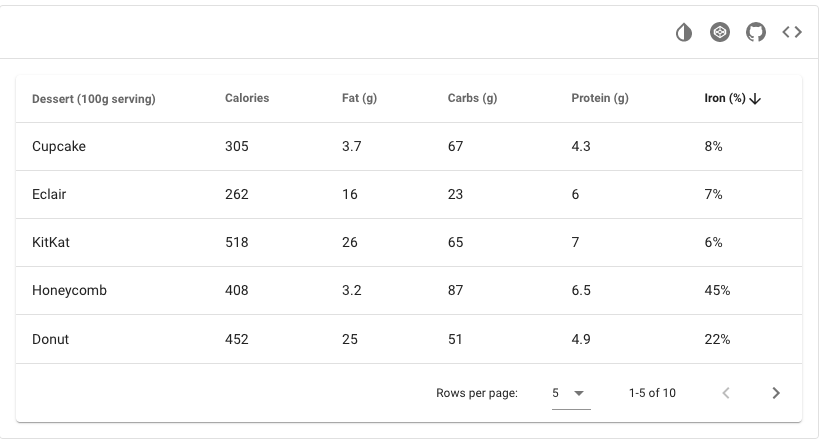
これをIron (%)のカラムにおいて昇順・降順ソートすると、次のような表示となる。


この結果は、文字列のソートとしては正しいのだが、感覚的には違和感を覚える。
感覚的には%を除いた数値の部分で比較・ソートを行いたい。
実現方法
v-data-tableのheadersの指定で実現できる。
https://vuetifyjs.com/ja/api/v-data-table/#props-headers
headersはDataTableHeader[]というデータ形式で、具体的には以下。
{
text: string,
value: string,
align?: 'start' | 'center' | 'end',
sortable?: boolean,
filterable?: boolean,
groupable?: boolean,
divider?: boolean,
class?: string | string[],
cellClass?: string | string[],
width?: string | number,
filter?: (value: any, search: string, item: any) => boolean,
sort?: (a: any, b: any) => number
}
これについてはVuetifyの公式ドキュメントにも詳細説明がないのだが、末尾にあるsortというフィールドを使えばよい。
ソートの際に使用する比較関数をsortとして指定することで、並び順を指定することができる。
実装サンプル
- 動作サンプル (GitHub Pages): https://tosi29.github.io/vuetify-data-table-sort/
- リポジトリ: https://github.com/tosi29/vuetify-data-table-sort
ソースコードでは、以下のようにsortを指定している。
{
text: 'Iron (%)',
value: 'iron',
sort: (a, b) => {
a = a.replace(/[^0-9]/g, '');
b = b.replace(/[^0-9]/g, '');
return a-b;
}
},
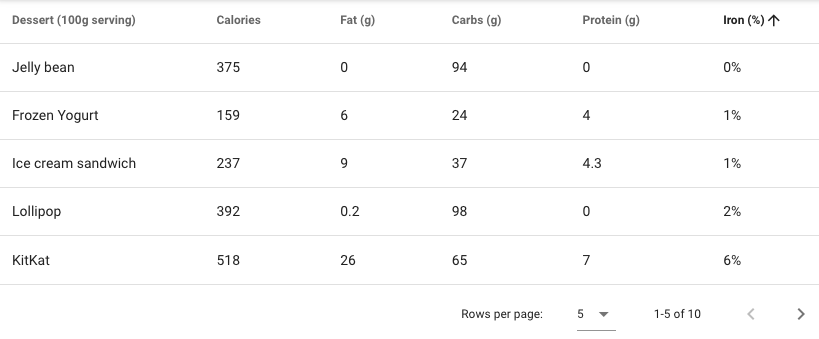
これをIron (%)のカラムで昇順・降順ソートした場合、以下のようになる。

 昇順・降順のいずれの場合においても、%を除く数値部分でソートできている。
昇順・降順のいずれの場合においても、%を除く数値部分でソートできている。
参考:類似の手法
類似の方法としてcustom-sortを使う方法がある。
詳細はこちら。
ただしこれはすべてのカラムに影響を及ぼしてしまう。
カラム毎にデフォルトの動作を担保するのは手間がかかるし、無駄な品質リスクを負うことになる。