Chrome拡張機能 "Yahoo! Finance Extended View"をリリースしました
作成したChrome拡張機能:Yahoo! Finance Extended View
Yahoo!ファイナンスのポートフォリオ画面におけるテーブル表示の機能を拡張するものです。
Chromeブラウザの拡張機能として、Chrome ウェブストアにて無料で公開しています。
Yahoo!ファイナンスではログインするとポートフォリオ画面を利用することができますが、この拡張機能ではポートフォリオをテーブル表示した際に、以下の機能を提供します。
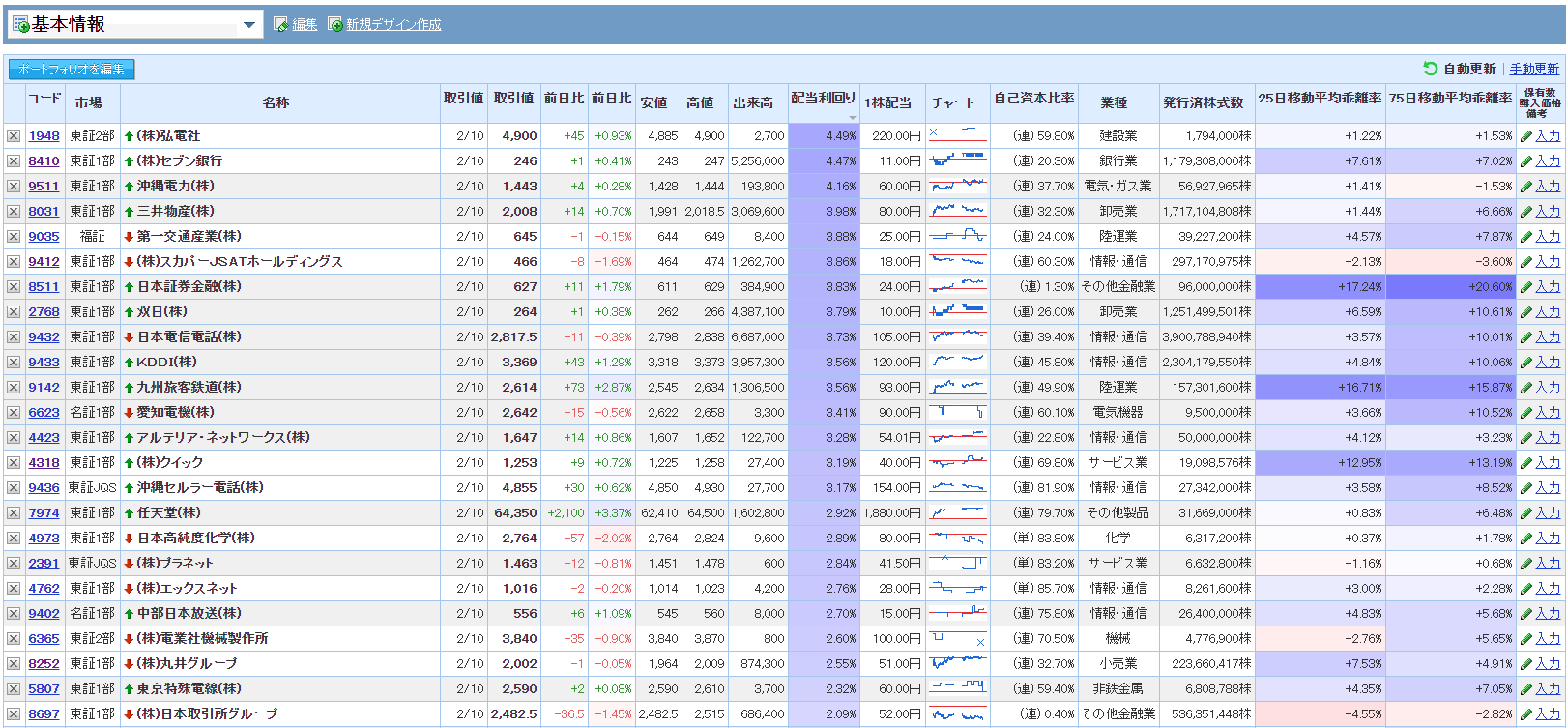
- 「配当利回り」「25日移動平均乖離率」「75日移動平均乖離率」「貸借倍率」といった項目を色付けして表示
- カラムのヘッダ部をクリックすることで、ソートして表示
配当利回りによってポートフォリオをソートして表示すると、こんな感じです。

拡大版。

インストール
以下のページからどうぞ!
現時点ではあまり上位に出てこないので、Chromeウェブストアの検索から辿り着くのは期待できなさそうです。
作ろうと思った理由
実は、これを個人的に作って使い始めたのは5年ほど前です。
資産運用を行う上で、Yahoo!ファイナンスは10年ほど愛用している必要不可欠なサービスです。
が、配当利回りを見たり、割安性の判断するには、あまり使い勝手がよくないと感じていました。
そこでChrome拡張機能を使うことで、色付けなどをできるようにしてしまおうと考えました。
この程度であればかなり単純なJavaScriptで書けますし、自分用に作っても投資した時間が回収できそうだなー、と。
そしてさくさくっと作り、自分用として数年ほど使っていました。
Chrome拡張機能はウェブストアに登録しなくても、デベロッパーモードを有効にすれば自由に追加することができます。
なので、Dropboxに配置してデベロッパーモードで読み込ませれば、PCが2~3台あってもあまり不便なく使うことはできます。
が、PCの台数が増えるにつれて「ひょっとして普通にウェブストアに公開したほうが楽なのでは…」と思うようになりました。
そんなわけで、2019年にはChromeウェブストアに登録…しようとしたものの、審査が通らずに断念して放置。
そしてつい最近、ふと思い出したので再度トライし、無事公開することができました。
公開にあたって大変だったことなど
公開にあたって、特段大変だったことはありませんでした。
Chromeウェブストアで公開する具体的な方法については、多くの方がブログに書いていると思うので割愛します。
デベロッパー登録には5ドルかかりますが、あとはアプリの情報を入力して審査する程度です。
審査で却下されてハマった時期もありましたが、その原因もパッケージを作る際にミスしており、動かないものをアップロードしてしまっていただけでした。
なお、以前はメールアドレス不要だったような気がするのですが、最近は必須になったようです。
ウェブストアで「デベロッパーに問い合わせる」という箇所にメールアドレスが公開されるので、気になる人はインターネットに一般公開しても問題ないメールアドレスを登録したほうがよさそうです。
今後の機能追加などについて
現時点、積極的に機能追加していくことは考えていません。
が、やっつけで作ったために不具合がありそうなので、その辺りはゆっくりと気が向いたときにでも直していこうと思います。
大したものではありませんが、ソースコードはGitHubで公開しています。
機能追加や不具合についてはIssueやプルリクをいただければ対応…できるかもしれません。
気に入った方はGitHubでStarを付けたり、Chromeウェブストアでレビューを書いていただけると、とても喜びます!
感想
個人で制作物をまとめて公開するのは、Hugoのテーマ"Inkblotty"のリリースに続いて2つ目です。
(といっても、当初はこちらのほうを先に公開する予定だったのですが…)
細かいことが気になってしまう性格なので一般公開というのはなかなかハードルが高いのですが、ちょっとずついろいろと進歩していることを実感できてよかったです。
また、成果物をまとめて正規の流通経路に乗せることはすごく合理的なんだということを強く実感しました。
今回やったことの本質はブログにまとめると会社からもアクセスできる情報になって効率的という話と同じで、
自分用のアプリであっても正規の流通ルートに乗せたほうが面倒事から解放されるということです。
もちろん最初にちょっとだけお金や学習コストがかかりますし、一般に公開しても問題ないような形にはまとめておく必要がありますが、そこさえクリアすれば流通コストはほぼゼロなので。
Chrome拡張機能の作成~公開までのプロセスを知ることができたのは、勉強になりました。
これからもChrome拡張機能を作り続けるのかどうかはともかく、今後は思い立ったら作って公開できるようになったので、良い経験になったかなと思います。
今後も、自分用に作ったものを少しずつ公開していきたいと思います。